Nei giorni scorni mi è presa una vera e propria ossessione per la velocità, che nulla ha a che vedere con la F1 o le gare di macchine in genere.
Ovviamente, per gli addetti al settore, avrete capito che sto parlando della velocità del server web e di quanto recentemente dichiarato da Google circa i fattori per un posizionamento migliore, tra cui figura anche la velocità del server.
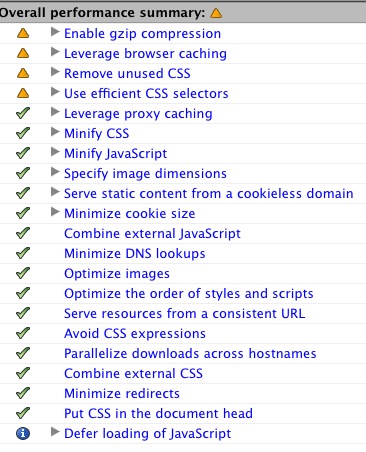
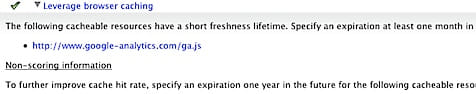
Ho iniziato così ad analizzare pezzo pezzo quello che il loro plugin per Firefox suggeriva, e tra tutte le cose suggerite, la maggior parte delle quali in perfetta regola, non riuscivo a sbarazzarmi della voce che indica “leverage browser caching”, ottenendo un giusto compromesso tra i file html che possono cambiare abbastanza spesso e i file statici come immagini e file css che solitamente hanno una frequenza di aggiornamento minore (come la figura qui sotto mostra).

Cosa è il caching?
Come spiegavo in questo mio post inglese, il caching è un meccanismo che consente ad una risorsa di essere memorizzata da “qualche parte” tra il server di origine e il nodo di destinazione. Il file può essere memorizzato, oltre che sul computer locale, anche su uno dei vari computer attraverso i quali questo file passa, ad esempio sul proxy server del provider che si utilizza per la connessione ad internet.
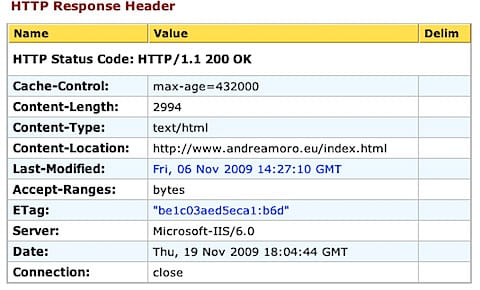
Utilizzare i meta tag non si rileva una soluzione efficace e l’unica veramente valida è quella degli HttpHeader, un “campo nascosto” che viene restituito ad ogni chiamata fatta verso una specifica risorsa di un sito.Purtroppo, i server IIS versione 6 - quindi quello presente in Windows 2003 (IIS 7 permette una gestione sempre a riga di comando ma molto più semplice) - , non ha una grande malleabilità di questo aspetto in forma grafica.
Si può si controllare questo aspetto del caching, ma lo si può fare per tutto il sito o per niente. Per la sua abilitazione bisogna andare nelle proprietà -> HttpHeaders

e spuntare il checkbox mostrato in figura. Così facendo, il risultato è che per ogni risorsa, indipendentemente dal tipo, si dice di utilizzare il cache control e questo come accennavo sopra non è una cosa propriamente buona, perchè i file html possono essere soggetti a modifiche più repentine di quanto le immagini, ad esempio, non lo siano.

Come fare allora?
La volta scorsa non ero stato capace di trovare una risposta valida nell’immediato, e i giorni successivi sono stato piuttosto preso per dedicarmi nuovamente al problema.
Il lampo di genio
Questa mattina, invece, il lampo di genio. Mi sono ricordato della proprietà HttpExpires. Ovviamente la soluzione non è delle più semplici, richiede un minimo di abilità nella gestione di un server IIS e la conoscenza dei principi del MetaBase, il registro di configurazione di IIS accessibile tramite un tool scritto in VBS disponibile negli AdminTool.
Partendo dal presupposto che voi siate dei bravi web designer, MOLTO ordinati, e con le immagini in una specifica cartella, i file css in un’altra cartella e così via, con un paio di righe di codice si può ottenere quello che ci occorre.
Come procedere
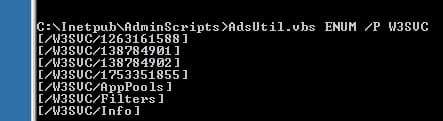
La prima cosa da fare è individuare se avete il tool in questione installato. Generalmente lo trovate sotto la cartella C:\Inetpub\AdminTool. Se non c’è dovete, tramite pannello di controllo, installare la parte mancante (e questo non è oggetto del post in questione).Aprite a questo punto una shell con il prompt dei comandi e posizionatevi nella cartella in questione, onde evitare di dover ripetere il path completo ogni volta.Primo passattio è quello di ricavare gli ID dei vari siti che avete installato sotto IIS. Sfortunatamente sotto IIS 6 l’ID era un numero casuale, quindi per ottenere questa lista dovrete digitare: AdsUtil.vbs ENUM /P W3SVC Ottenendo qualcosa tipo questo

I valori numerici dopo il /WS3SVC sono gli ID dei siti web configurati e sono quelli che ci interessano.
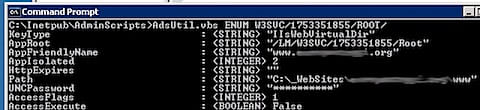
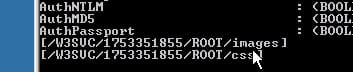
Ovviamente potremmo non essere interessati a tutti quanti, quindi per sapere quale è il sito in questione dovremo fare una ulteriore interrogazione AdsUtil.vbs ENUM W3SVC/1753351855/ROOT/ - sostituendo la stringa numerica con uno dei valori restituiti dalla schermata precedente.

Basta dare uno sguardo alla proprietà Path, oppure ad AppFriendlyName nel caso in cui l’abbiate configurata. A questo punto, una volta identificato il sito di vostro interesse, non si deve far altro che impostare queste proprietà.
Per mia abitudine i file css li racchiudo dentro la cartella CSS e le immagini dentro la cartella Images (grande fantasia :) ) e quindi la mia configurazione è molto semplice.
Quello che ho dovuto fare è stato semplicemente creare due voci aggiuntive nel metabase, indicando che per queste cartelle la cache deve durare per 15gg.
Google suggerisce per le immagini una cache di un anno, ma l’ho ritenuto un tantino eccessivo e datosi che il valore gli è più che sufficiente per sopprimere il messaggio di avvertimento, ho preferito non andare oltre - sebbene non vi fossero controindicazioni particolari.
Le istruzioni da inserire sono due per ogni singola cartella; sebbene sia possibile procedere ad una configurazione anche per blocchi di file, la gestione dei siti web fatta come sopra esposto, chiaramente mi ha reso le cose più semplici, tuttavia sappiate che esiste anche questa possibilità che cmq non vi mostro.
Creiamo una entry per la cartella dei fogli di stile digitando quanto segue:
AdsUtil.vbs CREATE W3SVC/1753351855/root/css/ "IIsWebDirectory"
AdsUtil.vbs CREATE W3SVC/1753351855/root/css/HttpExpires "D, 0x1296000"Ora, l’unica cosa che fa la differenza in queste due stringhe è solo il path, ovvero quello che segue la voce root/ e quindi Css che è esattamente il nome della cartella così come questa è all’interno del mio spazio web. Ovviamente se la vostra cartella si chiama in modo diverso o ha un altro percorso, dovrete modificare lo stesso di conseguenza. Ad esempio supponendo che avete una cartella module/css dovrete scrivere AdsUtil.vbs CREATE W3SVC/1753351855/root/module/css/.
Allo stesso modo, per creare la vostra cartella immagini, utilizzerete le righe sopra proposte con il percorso che fa riferimento alla vostra cartella immagini.Una nuova interrogazione vi mostrerà questo


Questo è tutto.
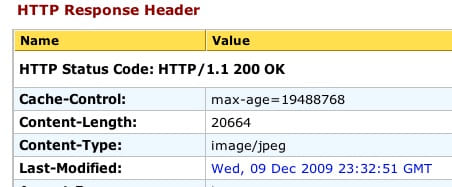
Così facendo tutti i file contenuti dentro a queste cartelle, indipendentemente dal nome, avranno il caching attivo, rispondendo pienamente a quelli che sono i nuovi requisiti di Google in termini di velocità, come le immagini sotto dimostrano.

Questa sopra è la root del sito, mentre questa sotto è un file nella cartella immagini, dove potete vedere l’Http Header Cache-control correttamente configurato.

Il risultato di questa operazione, validato con il plugin Speed test sarà il seguente.
 Sperando che abbiate trovato questo post interessante, vi invito a lasciare i vostri commenti per ulteriori delucidazioni.
Sperando che abbiate trovato questo post interessante, vi invito a lasciare i vostri commenti per ulteriori delucidazioni.

